[如果喜欢,我们就一起来学习]

相信大家对这样的效果应该很熟悉了,尤其是在商地、旗舰店更是常见。这样的效果,其实就是很简单的一段代码实现的,代码全文如下框所示:
| <table style="width: 952.0px;" border="0" > <tbody> <tr> <td> <table style="width: 918.0px;" border="0"> <tbody> <tr> <td valign="center" width="918" height="300"><marquee behavior="alternate" scrollamount="3"><img style="width: 300.0px;" src="//cbu01.alicdn.com/img/ibank/2012/285/843/598348582_3059662.jpg" alt="" width="300" height="300" /> <img style="width: 300.0px;" src="//cbu01.alicdn.com/img/ibank/2012/085/843/598348580_3059662.jpg" alt="" width="300" height="300" /> <img style="width: 300.0px;" src="//cbu01.alicdn.com/img/ibank/2012/975/843/598348579_3059662.jpg"? alt="" width="300" height="300" /> <img style="width: 300.0px;" src="//cbu01.alicdn.com/img/ibank/2012/275/843/598348572_3059662.jpg"? alt="" width="300" height="300" /> <img style="width: 300.0px;" src="//cbu01.alicdn.com/img/ibank/2012/475/843/598348574_3059662.jpg" alt="" width="300" height="300" /> <img style="width: 300.0px;"? src="//cbu01.alicdn.com/img/ibank/2012/965/843/598348569_3059662.jpg" alt="" width="300" height="300" /> <img style="width: 300.0px;" src="//cbu01.alicdn.com/img/ibank/2012/875/843/598348578_3059662.jpg" alt="" width="300" height="300" /> </marquee></td> </tr> </tbody> </table> </td> </tr> </tbody> </table> |
[大家只要将这段代码粘贴到编辑窗口里,就可以实现上图的效果了,不信你试试 ],为了更好的作出符合我们自己的效果,先来明白几个关键的东东。
],为了更好的作出符合我们自己的效果,先来明白几个关键的东东。
注:任何网页,其实都是由若干的表格组成的,我们看不到表格,其实是因为表格的粗细为“0”
第一:<table style="width: 952.0px;" border="0">,这里说的是框框的宽度。在阿里巴巴,自定义区域的最大宽度也就是952,在通常情况下,我也会用这个最大宽度,这样视角会很宽,更容易把产品的特征给表达出来。这里,大家可以根据自己的喜好进行设置。
第二:<table style="width: 918.0px;" border="0">,这里说的是是图片区域的实际宽度,大家仔细看效果图就会明白,来回滚动的图片左右两边是有一个距离的。[版面不能太挤,四边留白让视线有路可走,版面更美观。]
第三:<td valign="center" width="918" height="300"><marquee behavior="alternate" scrollamount="3"><a,这里说的是,表格的高是300像素,来回滚动的速度为3[数字越大来回滚动的速度也越大]
第四:src="//cbu01.alicdn.com/img/ibank/2012/275/843/598348572_3059662.jpg,这里说的就是我们的图片了,如果你直接复制了本代码,然后把这个一句代码给换掉,换成你自己的图片,那么大功告成了。“src=…………….jpg”的语子指的就是图片的地址。明白了这四个问题,我们就可以开始设计了。[如果你想添加很多张图片,那么只要将多:“src="//cbu01.alicdn.com/img/ibank/2012/275/843/598348572_3059662.jpg"?
alt="" width="300" height="300" /> <img style="width: 300.0px;" ”多复制几个,然后将句中的“src=…………….jpg”换成完整的图片地址就可以了。本案例共有七张图片,故代码中这个句子也有七句就是这个道理]
第一部分:有PS做好图片,因为页面的宽度是952,所以如果图片太多了,则显示不了多少,太小又看不清楚。个人以验300X300就好。并且为每个图片加一条1像素的边框视角效果更佳哟(做图就不多说,不懂的可以找我 )
)
第二部分:将图片上传到相册里,为了方便操作,最好是重建一个相册,可以命名为“网店装修”,这样做的好处就是可以把所以处装修有关的照片全部放在一起,要用时好找。(这个也不多说)
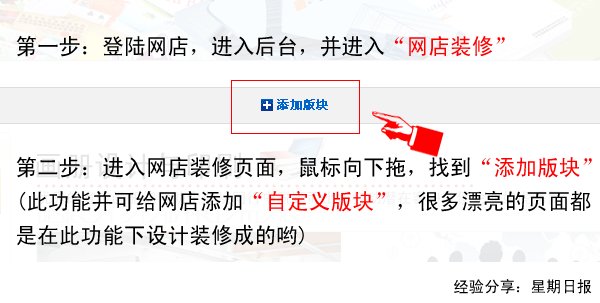
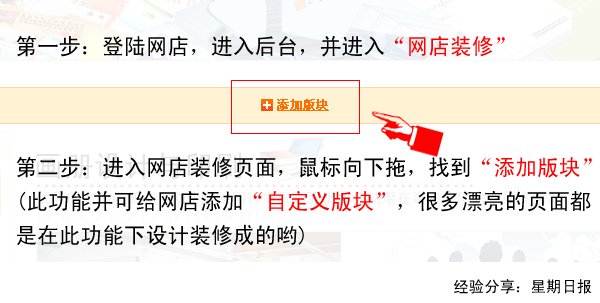
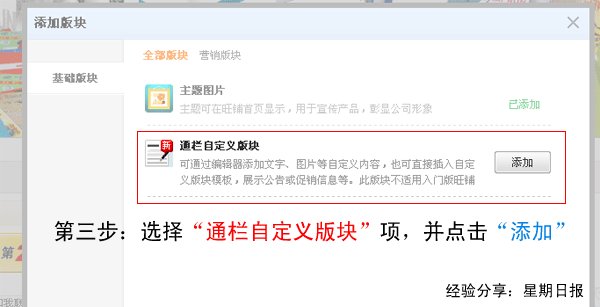
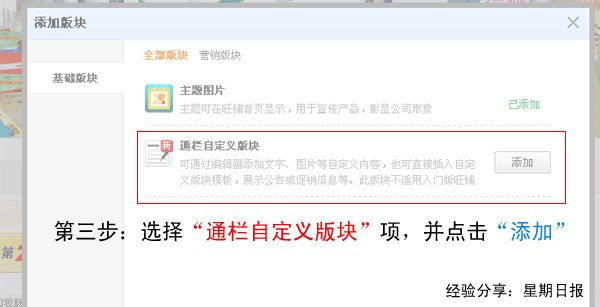
第三部分:设计页面。详细步骤如下:

星期日报原创经验分享,转载请注明出处,谢谢http://gzkk0491.blog.1688.com/


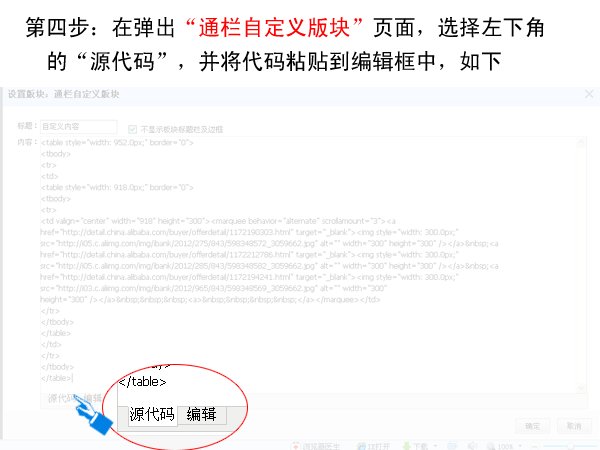
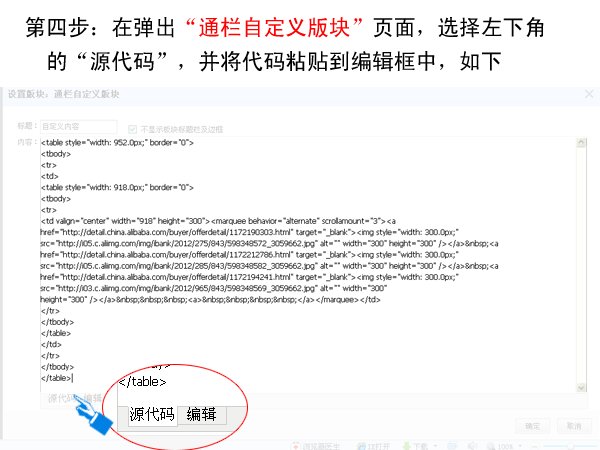
第五步:在编辑状态,保持“源代码”,将我们上传到相册里的图片地址给复制过来,然后换掉代码中“src=…………….jpg”部分,当一切编辑完成之后。点击右上角的“发布”按钮,即可。
恭喜你,装修大师!! 现在学会了,赶快拿起鼠标给自己装修一个超绚店铺吧,方法就这么简单哟,你还可以用到淘宝、独立网站上去。
现在学会了,赶快拿起鼠标给自己装修一个超绚店铺吧,方法就这么简单哟,你还可以用到淘宝、独立网站上去。
图片地址的获取方法如下:
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
很简单吧更多效果欣赏:
http://hyy532161614.cn.1688.com/ [
[


注:本站文章版权归原作者,内容为作者个人观点,本站只提供参考并不构成任何投资及应用建议。所有本网站表述的任何意见均属于作者个人意见,并不代表阿里巴巴、阿里巴巴运营商或阿里巴巴关联公司的意见。











为您推荐